html 편집 원하는 위치 찾는 법
이전에 목록 상하단 치환자 설정하는 방법에 대해서 알려 드렸었는데요
다 넣으면 많을 것 같아 가장 많이 사용하는 whatever 스킨 기준으로 설명을 드렸었는데 아무래도 다른 스킨을 사용하시는 분들의 경우에는 스킨마다 html 코드가 달라서 페이지 번호 위치 찾기가 어려우실 수 있습니다.
저도 목록치환자 포스팅을 올릴 때는 완전 코알못이어서 여러 번 시도하며 찾았던 거라 코딩을 모르시는 일반적인 경우에는 어려움을 느끼는 게 당연하긴 합니다.
그래서 오늘은 스킨편집 html 편집에서 원하는 위치 찾는 방법에 대해서 설명해 드리도록 할게요.
목록 치환자뿐만 아니라 티스토리 블로그를 운영하시게 될 때는 여러 경우에 필요한 기능이니 이번 기회에 알아 두시면 좋을 것 같아요.
관리자 도구로 원하는 위치 찾기
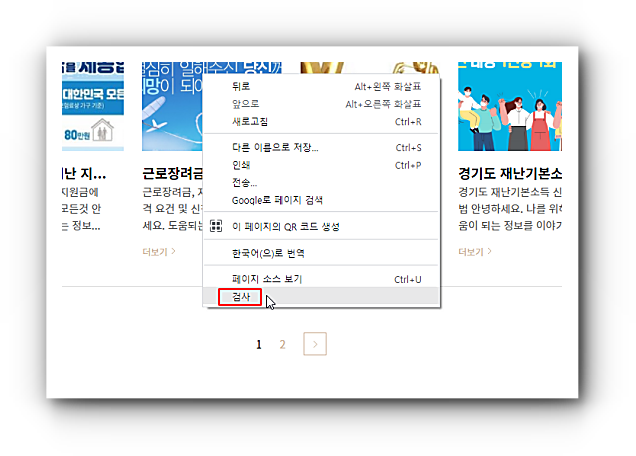
가장 먼저 티스토리 블로그로 들어가서 카테고리 페이지로 들어가 줍니다.
카테고리 페이지로 들어가는 이유는 홈 화면에서는 페이지 번호가 보이지 않으므로 페이지 번호 위치를 찾기 위해서라고 생각해 주시면 됩니다.

그 상태에서 마우스 오른쪽 버튼을 눌러 검사라고 적힌 부분을 클릭해 줍니다.
혹은 키보드의 F12키를 눌러 주셔도 됩니다.
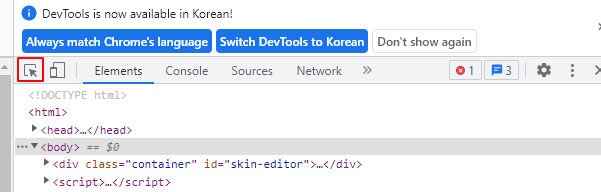
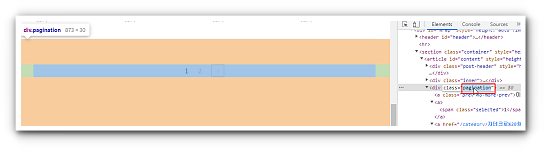
그러면 아래처럼 관리자 도구가 나오는데요.
가장 위쪽에 보시면 네모상자 안에 화살표가 들어가 있는 아이콘이 보이실 거예요.
해당 아이콘이 바로 화면에서 위치를 클릭하면 html 코드의 원하는 부분으로 이동시켜 주는 아이콘입니다.
눌러서 파란색으로 변하면 활성화되어 있는 상태인 겁니다.

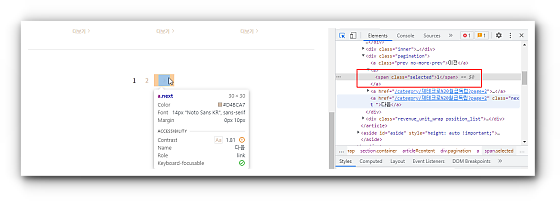
그 상태로 왼쪽의 카테고리 화면에서 번호 있는 부분에 마우스를 가져다 대 보면 색이 바뀌는 걸 확인할 수 있습니다.

지금 하는 작업은 대략적인 위치를 찾는 부분이니 그냥 편하게 유사한 위치에서 클릭하셔도 됩니다.
저는 페이지 번호 가장 뒷부분을 클릭해 줬는데요 그럼 오른쪽의 관리자 도구 화면에서 해당 코드 부분이 약간 연한 파란색 같은 색으로 보이게 됩니다.
그 부분 앞뒤로 코드에 마우스를 옮기면 왼쪽의 블로그 화면에서 해당 코드의 영역이 표시가 되게 됩니다.

위의 사진은 제가 코드 부분에 마우스를 댔을 때의 화면 부분입니다.
이런 식으로 표시가 되므로 원하는 위치를 찾는 것이 더 용이해집니다.

이런 식으로 해서 페이지 전체 부분을 가리키는 pagination을 찾아주었습니다.
html 편집에서 해당 위치 찾기
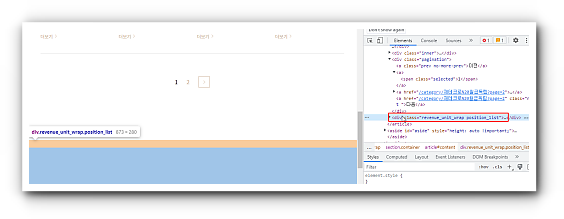
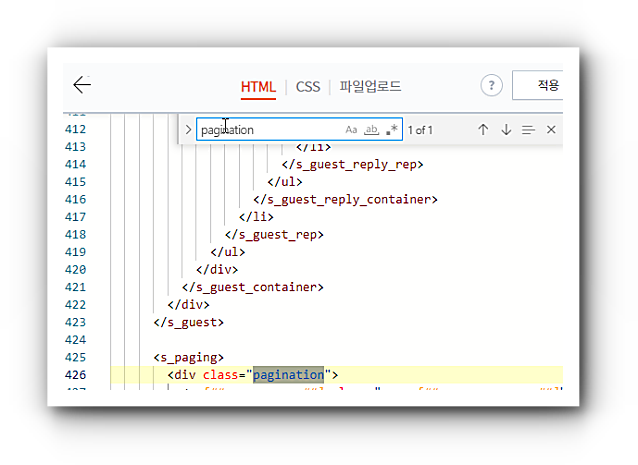
찾은 부분을 더블클릭하여 pagination 부분만 선택된 상태로 복사하여 스킨편집의 html 편집 화면으로 들어가 줍니다.

거기서 ctrl+F를 눌러서 복사한 코드를 붙여 넣어 찾아주면 위의 사진처럼 해당 코드로 넘어가는데요
그 위에 보면 s_paging이라고 적힌 부분이 보이시죠?
<s_paging> 태그가 바로 페이지 번호가 있는 부분인 것입니다.
해당 태그가 끝나는 부분에는 </s_paging>이라고 되어 있을 텐데요.
이 태그가 끝나는 부분에 목록치환자 코드를 넣어 주면 되는 거예요.
그냥 글로 보면 어려워 보이실 수 있는데 따라서 몇 번 해보시면 금방 감을 잡으실 겁니다.
'IT, 프로그램 사용법 > 블로그 최적화' 카테고리의 다른 글
| 애드센스 광고설정 목록 상단 하단 치환자 설정 및 오류 해결 방법 (2) | 2022.01.26 |
|---|---|
| 티스토리 수익 높이는 수동광고 삽입 방법 (4) | 2020.10.26 |
| 티스토리 자동광고 쉽게 삽입하는 방법 (0) | 2020.10.23 |
| 애드센스 sellers.json 문제 해결방법 (0) | 2020.10.18 |
| 줌 검색 등록 쉽게 하는 방법, 유입이 있어도 블로그 글이 노출되지 않았을수도? (0) | 2020.06.04 |



